EDF Pulse (Projet Yxir)
edf.fr/pulseDans le cadre d’un projet mené par les équipes EDF Pulse Croissance, nous avons pu superviser, prototyper et développer la refonte d’un outil SaaS destiné à l’industrie 4.0.

Le projet.
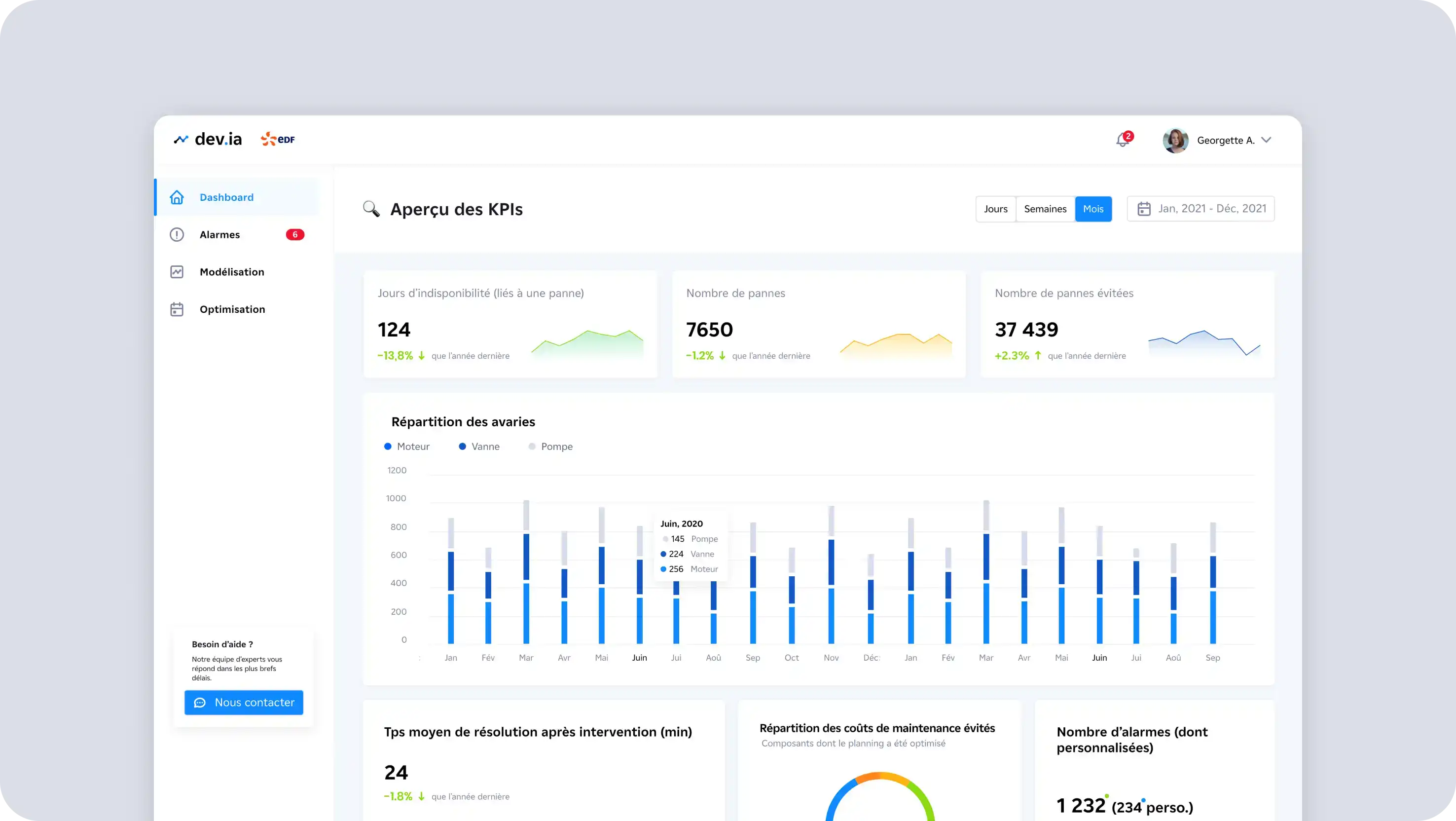
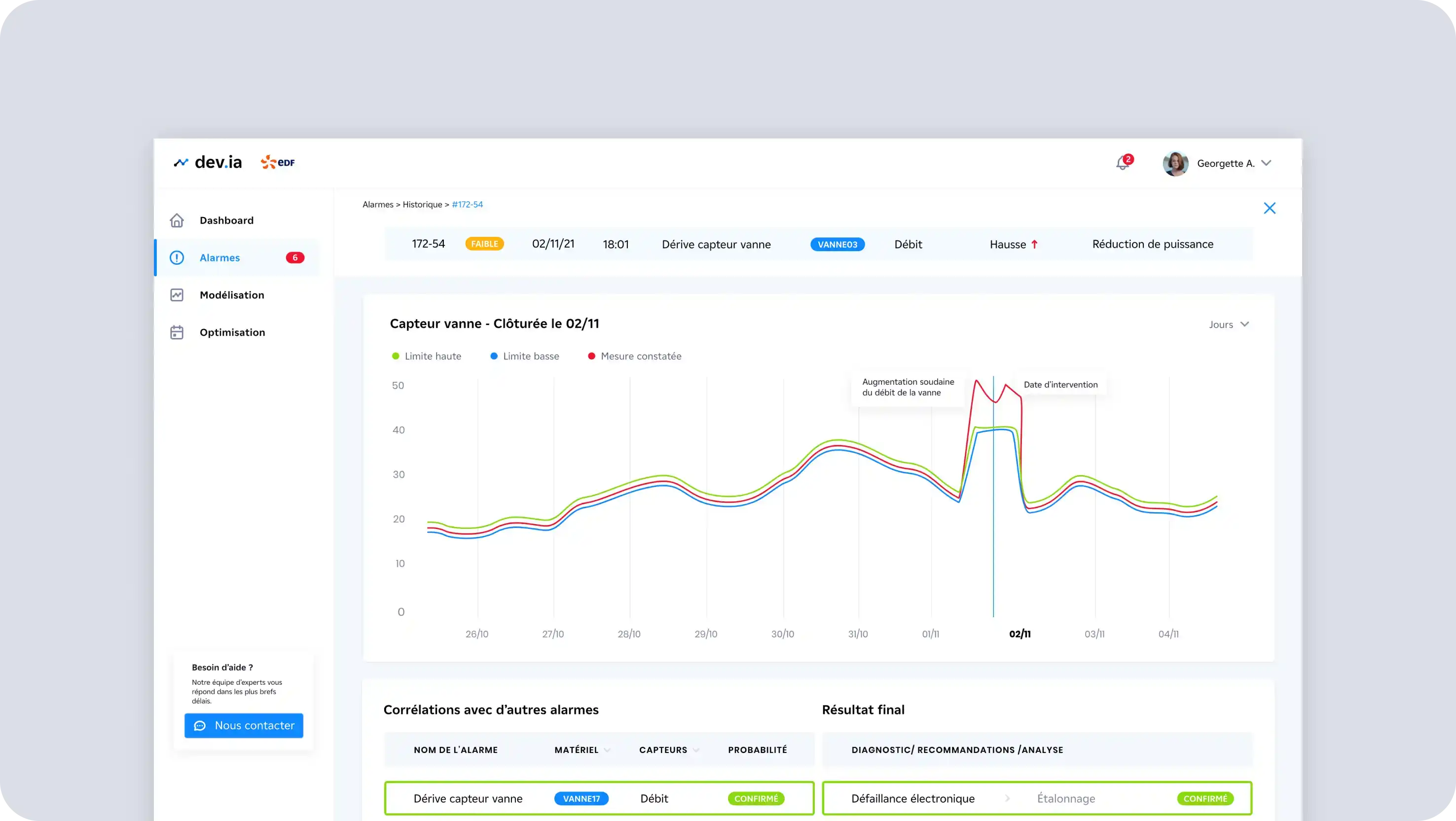
Ce projet global est composé de plusieurs plateformes qui permettent, entre autre le monitoring complexe de machines outils et de la production pour des industries lourdes.
Des capteurs connectés font remonter la donnée dans l’outil qui classifie les signaux et erreurs. Celles-ci sont compilées et travaillées par un modèle mathématique qui permet d’anticiper de futures pannes ou arrêts de la production.

Le déroulement.
Ce projet Scrum de 6 mois s’est déroulé en 2 parties. Nous avons d’abord accompagné EDF Pulse sur la refonte UX et UI de leur outil. Suite à des ateliers de Design Thinking, de nouvelles fonctionnalités ont été imaginées. Le principal livrable de cette prestation était un prototype live cliquable permettant de faire des démonstrations commerciales en attendant le développement.
Dans un second temps, notre équipe de développeurs Front End a développé une bibliothèque de composants en React (JavaScript) et déployée sur Storybook, qui est un outil permettant de visualiser tous ces composants et d'interagir avec eux pour afficher tous leurs différents états. Cette bibliothèque a pour but de centraliser les composants afin de pouvoir garder une harmonie entre les différentes plateformes.
Nous avons ensuite procédé à l’intégration Front de la première plateforme en utilisant la bibliothèque de composants réalisée précédemment. Pour cela, il a fallu connecter cette plateforme au Back End et afficher les composants avec la logique et les données demandées.
Un beau projet qui devrait faire parler de lui dans le secteur de l’industrie, nous en sommes convaincus.
© 2025

